
こんにちは! デザイナーのiuchiです。
2013年に開発終了が発表されたFireworksですが、大勢のFireworksユーザーは、他ツールへなかなか移行できずにいるのが現実ではないでしょうか。
SketchやIllustratorなど代替ソフトの候補は色々ありますが、やはり業界で一番スタンダードであろうPhotoshopは外せませんよね。
今回はFireworksユーザーが、PhotoshopでWebデザインをする際に知っておくと便利なTipsをまとめてみました。
★前準備
CS6以前のユーザーはCCに移行する
CS6以前と比べ、最近のPhotoshopはWebデザインをする為の機能が少しずつ追加され、以前より使いやすくなってきました。
- グループにレイヤー効果を適用
- レイヤー効果の多重掛け
- シェイプやパスに枠線を付ける
- 長方形シェイプを角丸にする(変更可能)
- 新機能ライブラリパネル
- 外部ファイルをリンク配置
- レイヤーを種類や名前などでフィルタリング
- 復元情報の自動保存
- 画像アセット(レイヤー名で画像書き出し)
- etc..
Photoshop(+Lightroom)のみのフォトプランなら月額980円で常に最新のPhotoshopが利用できるので、CS6以前のユーザーはCCへの乗り換えをおすすめします。
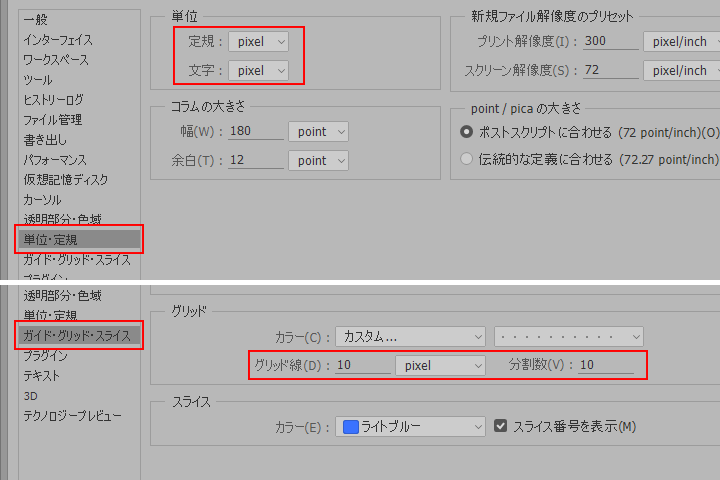
環境設定

- 単位・定規 > 定規・文字をpixelにする
- ガイド・グリッド・スライス > グリッド線:10pixel・分割数:10にする
この辺りは色んな記事で紹介されているので、既に設定済の人も多いかと思います。
Adobe公式ブログでも詳しく解説されています。
よく使う機能のショートカットを覚える・設定する
普段使用しているPCのPhotoshop以外で作業する際に混乱を避けるために、デフォルトのショートカットはなるべく変更しないようにしています。
- クリッピングマスク:Ctrl+Alt+G
- レイヤーのロック・ロック解除:/
- レイヤーを前面・背面へ:Ctrl+] or [(Shiftとの組み合わせで最前面・最背面)
ショートカットが設定されていない機能には、自分が覚えやすいものを設定します。以下は私が設定しているものです。
- スマートオブジュエクト > コンテンツを編集:Ctrl+Shift+W
- 変更されたすべてのコンテンツを更新: Ctrl+R
- シェイプに合わせてスライスを切る:Ctrl+Alt+U
- レイヤースタイルコピー:Alt+Ctrl+Shift+C
- レイヤースタイルペースト:Alt+Ctrl+Shift+V
Fireworksと共通かつショートカットが設定されていない機能には、Fireworksと同じショートカットを設定すると良いでしょう。
- スマートオブジェクト化:F8
- レイヤーを複製:Ctrl+Shift+D
- レイヤーをラスタライズ:Alt+Ctrl+Shift+Z
★レイヤー操作
移動ツールの「自動選択(レイヤー)」と「バウンディングボックスを表示」にチェック
![]()
これも色んな記事で書かれていますが、Fireworksと同じく直感的にレイヤーを選択できるようになります。
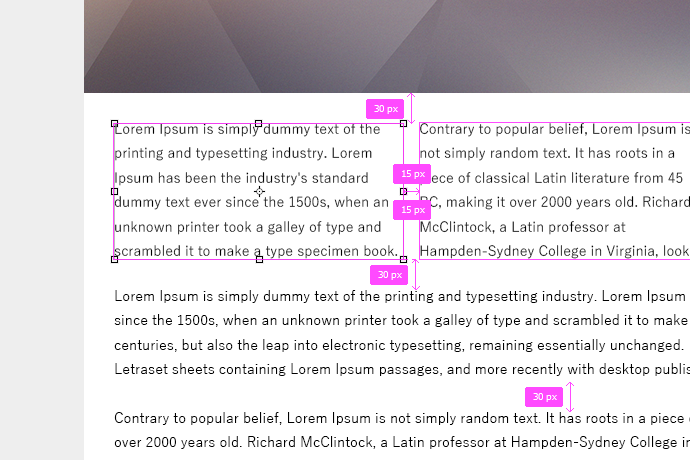
移動ツール時にCtrlを押すと各パーツのマージンを表示できる

選択中の要素のサイズも表示してほしいものです…。
背景は、デフォルトの「背景」レイヤーではなくべた塗りレイヤーを使う
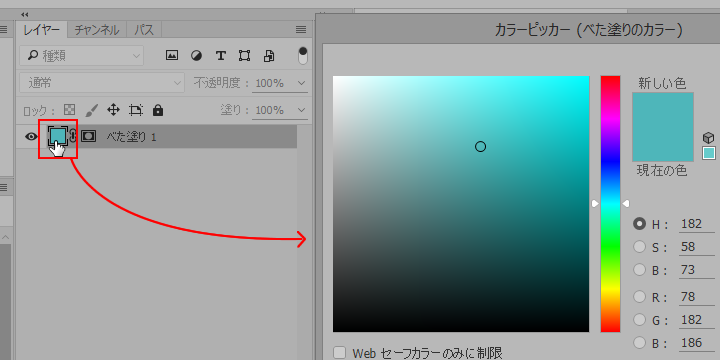
Fireworksのカンバス色を自由に変更できる機能を再現するために、「新規塗りつぶしレイヤー」の「べた塗り」を背景レイヤーとして利用します。
メニューバー>レイヤー>新規塗りつぶしレイヤー>べた塗り

色がついた四角のアイコンをダブルクリックで背景色が変更できるようになります。
デフォルトの「背景」レイヤーは不要なので削除してしまいましょう。
レイヤー(グループ)は、一つのグループの中にまとめる
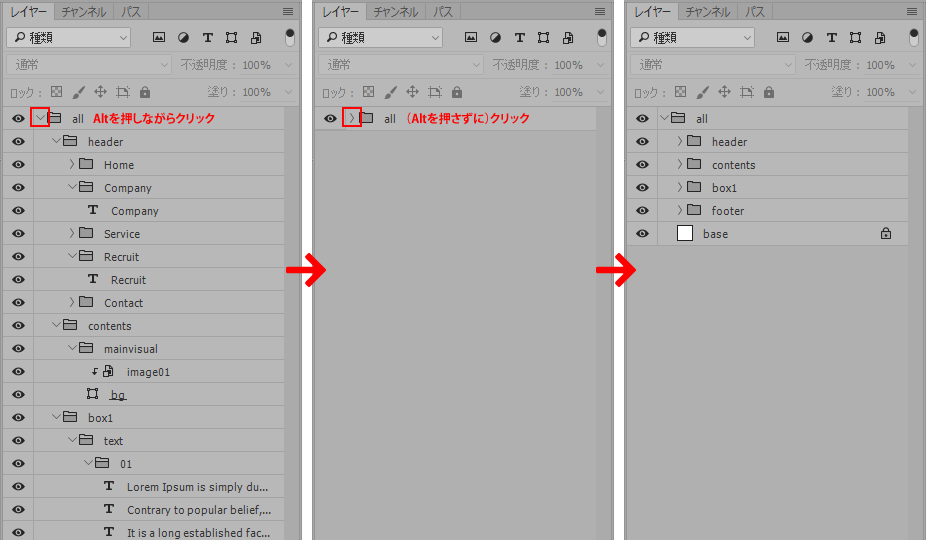
レイヤーパネルのグループアイコンの横の▼マークを、Altを押しながらクリック→(Altを押さずに)▼マークをクリックすることで、下層のグループをすべて閉じることができます。
Photoshopは綺麗にグループ分けしてもレイヤーを選択する度にグループが開いてしまいます。
あらかじめ全てのレイヤー(フォルダ)を一つのグループにまとめ、その中でレイヤー(グループ)を作るようにすれば、一度に全てのグループを閉じることができるようになります。

別ファイルにレイヤー(グループ)をコピーする際は「レイヤーを複製」機能を使う
2つのウインドウを並べてドラッグするという方法もありますが、同じ位置にコピーするにはファイルのカンバスサイズが同じでなければいけません。
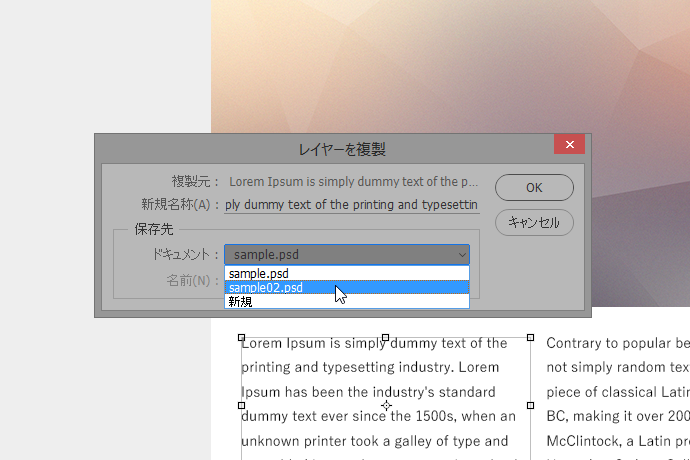
「レイヤーを複製」はカンバスサイズが違っても同じ位置にコピーできる上、ショートカットが設定できるので便利です。

該当レイヤー(グループ)を選択→右クリックの「レイヤーを複製」→プルダウンからコピー先を選択します。
コピー先ファイルの挿入したいレイヤー位置の、下のレイヤー(グループ)を選択してから、コピー元で操作を実行するのがポイントです。
選択レイヤー(グループ)だけで、新規ファイルを作成することもできます。
★テキスト操作
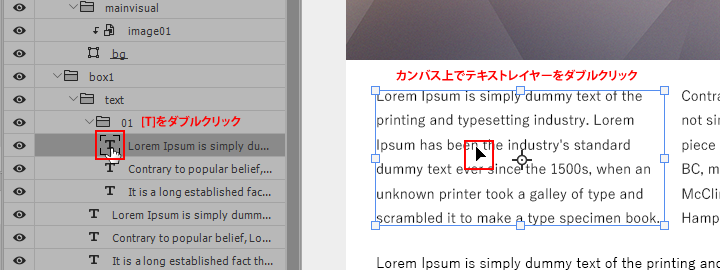
テキスト入力モードに切り替えは、テキストレイヤーをダブルクリックでOK

選択ツールからテキストツールに切り替えなくても、レイヤーパネルの[T]のアイコン、もしくはカンバス上のテキストレイヤーをダブルクリックですばやく入力モードに切り替え可能です。
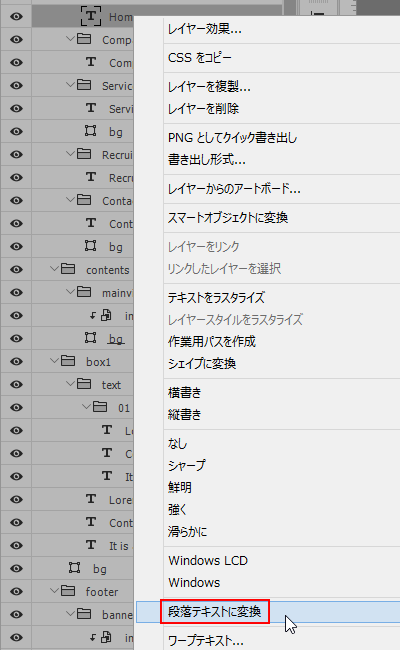
ポイントテキスト⇔段落テキストを切り替える
Fireworksならテキストボックスの右上の白い点をダブルクリックで切り替えができた、あの機能です。
私は当初Photoshopではできないと思い込んで、テキストレイヤーを作り直していました…。

レイヤーを右クリック→「ポイントテキスト(段落テキスト)に変換」
テンキーのエンターキーではテキスト改行ができない
テンキーのエンターキーでは入力決定となり改行ができません。バックスペースの下にあるエンターキーで改行しましょう。
逆にいうと、ツールバーの○アイコンを押さなくてもすばやく入力決定ができます。
★アドオン(拡張機能)
アドオン(拡張機能)は非常に便利ですが、Photoshop側のアップデートや仕様変更で使えなくなることが多々あるので、依存しすぎに注意です。
GuideGuide
言わずと知れた、数値入力でガイドを引く拡張機能です。いつの間にか有料になったようです。
LAYRS CONTROL 2

空レイヤー(グループ)、不要な効果を削除できます。
ちなみに非表示レイヤーは、レイヤーパネルの「≡」をクリック→「非表示レイヤーを削除」で削除できます。
★スクリプト
スクリプトはアドオン(拡張機能)に比べて仕様変更の影響を受けにくいのがメリットです。
角を丸以外の形にする
角丸の四角形は、CCから追加された「属性」パネルで作成できるようになりました。
角丸以外は下記のスクリプトで簡単に作成できます。後から調整も出来るので便利です。
Fireworksの「カンバスを合わせる」を再現する
Fireworksとおなじショートカット「Ctrl+Alt+F」を設定しておくと便利です。
実行前に「背景レイヤー」を非表示にする必要があります。
その他
便利なスクリプトが、詳しい解説付きで紹介されています。
アクションパネルをFireworksのコマンドパネル代わりにする
PhotoshopのスクリプトをFireworksの拡張機能「コマンドパネル」のように、1クリックで実行するには、アクションパネルを利用します。

新規アクションを作成→アクションパネルの「≡」マークをクリック→メニュー項目を挿入→ファイルメニューからパネルに登録したいスクリプトを選択→記録を中止で登録します。
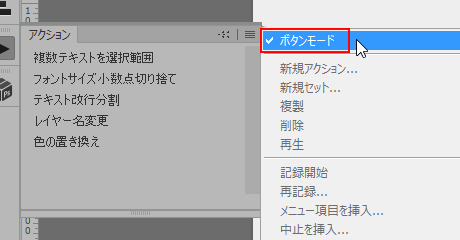
アクションパネルの「≡」マークをクリック→ボタンモードにすれば、再生ボタンを押さなくても1クリックでスクリプトが実行されます。
ひとつひとつ登録する手間はありますが、一度設定してしまえばとても便利です。
★おまけ
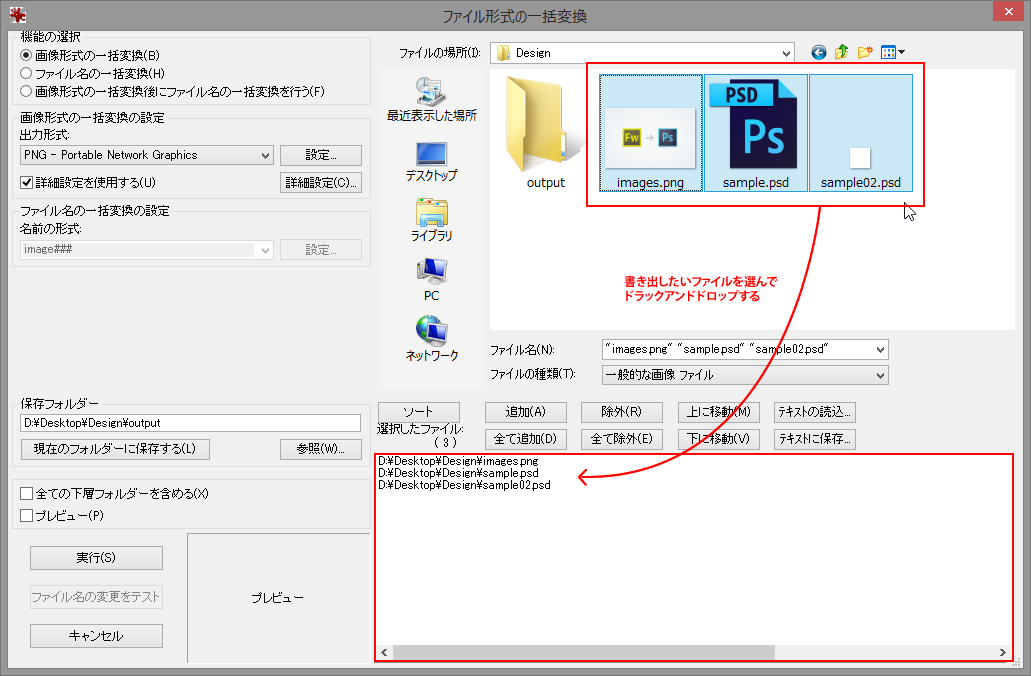
複数のpsdファイルをpngやjpgなどに変換する
複数ページをデザインする際に、Fireworksならページ機能を使用して素早く書き出しが可能ですが、Photoshopは複数ファイルに分かれている場合がほとんどだと思います。
バッチ機能を使う方法もありますが、個人的にはフリーの画像ビューワーソフト「IrfanView」の「形式/名前の一括変換(B)」がオススメです。

書き出したいファイルを選んで、出力形式や保存先を選んで「実行」ボタンをクリックします。
★まとめ
Fireworksユーザーとしては、PhotoshopはWebデザインのソフトとして発展途上な印象がありますが、アップデートの度に新しい機能が追加されているので、毛嫌いせずに使ってみてくださいね。
ちなみにFireworksを意識したという「デザインスペース」は、まだ実務には使えそうにないな、というのが個人的な感想です。今後の展開がとても楽しみです。
▼この記事の続き的な記事を公開しました。